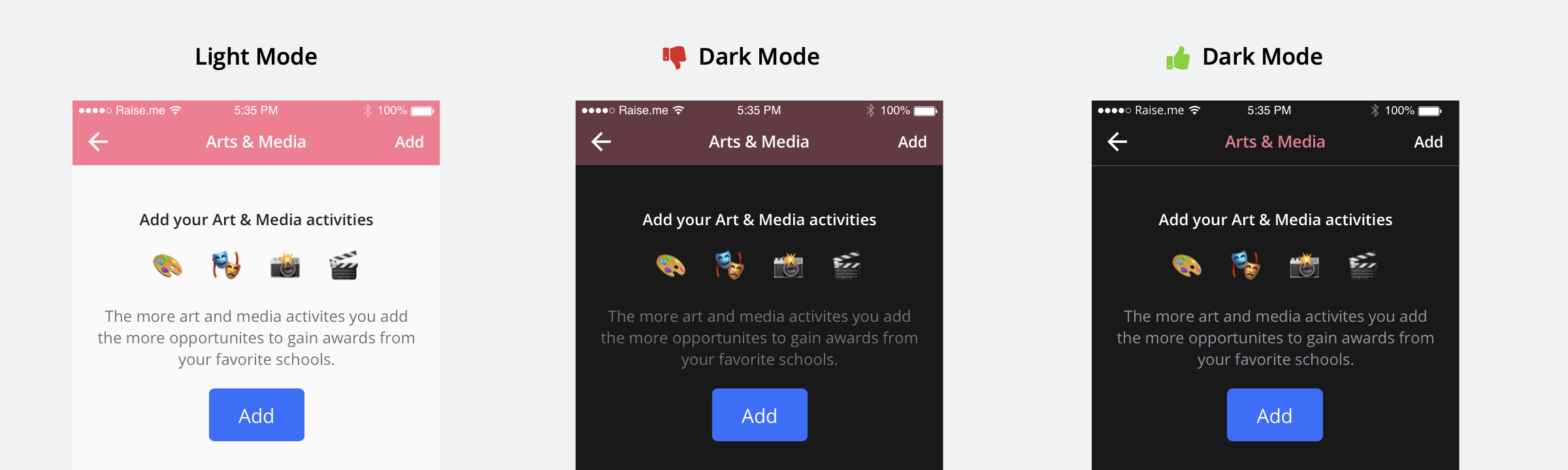
Dark Mode version of the RaiseMe iOS app
Check out another insight from the people building the tool helping students realize their college ambitions.
In our second post for Building RaiseMe, we learn from Jason Branch, a Senior Product Designer at RaiseMe, who walks through the best principles for creating the dark mode version of your iOS app. By now you’ve seen a dark mode feature on your favorite app whether it be Twitter or YouTube. Referencing Apple’s User Interface guidelines and Google’s material design system Jason shows off the steps taken to create RaiseMe’s new look and feel.
 iOS designs in both light and dark mode.
iOS designs in both light and dark mode.
‘Building RaiseMe‘ is the RaiseMe Design & Engineering blog! We’re starting to tell the stories behind the decisions that go into making the RaiseMe product, features, and community. Here we’ll discuss technologies we use, challenges we face, the research we’re doing and how our ideas go from sketch to implementation.
Want to learn more about working at RaiseMe? Check out our jobs page.
You may also like

Our commitment to racial justice: a statement from RaiseMe’s Co-Founder and CEO
Racism, police brutality, and violence have no place in our society. Read more about our commitment to eradicating racial...

Get Inspired: Celebrating Artists for Asian Pacific Islander Desi American History Month
Get inspired by these artists for Asian Pacific Islander Desi American History Month!

Celebrating Asian American and Pacific Islander Heritage Month
RaiseMe is taking a step back during the month of May to explore and celebrate the diverse experiences amongst Asian American and Pacific Islanders.

 Mariah Gonzales
Mariah Gonzales
